|
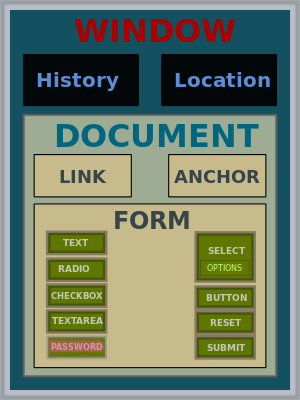
Document Object Model Document Object Model (DOM) adalah sebuah antarmuka pemrograman (programing interface) untuk HTML, XML dan SVG yang bersifat lintas platform dan language-independent.[1] Sebuah peramban web tidak harus menggunakan DOM untuk menampilkan dokumen HTML. Namun DOM diperlukan oleh JavaScript yang akan mengubah tampilan sebuah situs web secara dinamis. Dengan kata lain, DOM adalah cara JavaScript melihat suatu halaman HTML. W3C mulai mengembangkan DOM pada awal 1990-an. Pada bulan Oktober 1998, DOM 1 diluncurkan. Spesifikasi DOM W3C terbagi menjadi beberapa tingkat. Sebuah halaman yang mendukung suatu level harus menerapkan semua persyaratan level tersebut dan di bawahnya. Sebelum ada standar DOM dari W3C, masing-masing peramban web memiliki DOM sendiri. Akibatnya, bila suatu situs web ingin ditampilkan secara cross-browser compatible, ia harus dirancang untuk setiap peramban web yang akan didukung. DOM standar mempermudah pengembangan aplikasi web. Referensi
Pranala luar
|